Motion blur template (by beesandbombs) (Processing)
2023-01-07
This tutorial is about motion blur but also about workflow and what the code of my Processing gif art actually looks like.
Most of the source codes of my gifs made in Processing have a structure and first section which are similar for all gifs, and I call it a template. This template is coming from the gif artist beesandbombs (dave). It’s mostly useful to render animations with motion blur but can also contain some useful functions. He has shared quite a lot of his code using it. He kindly has no problems with other people using it and I had previously written another tutorial about it.
A quite minimal version of code with the template (when starting to code an animation) can look like this:
The point is that the useful code above the ////////// does not need any change when you’re working on different gifs.
If you set the recording variable to true, it renders the gif frames, with motion blur. If you put it to false you can control time with your mouse x position and there is no motion blur (used to quickly check your animation). The numFrames variable is the number of frames of the rendered gif. Don’t be scared of some details of that code, you could use it easily without understanding precisely how it works.
Drawing is done depending on the global variable t going from 0 to 1, and is done through the new draw_() function.
Let’s have an example, let’s fill draw_() with this:
with those parameters:
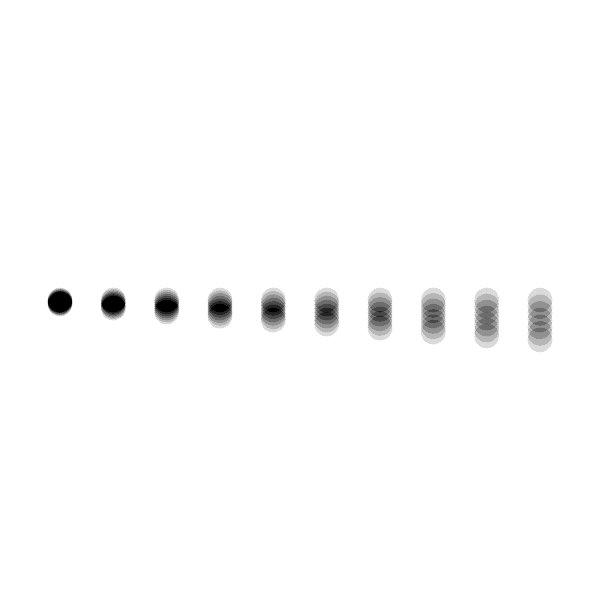
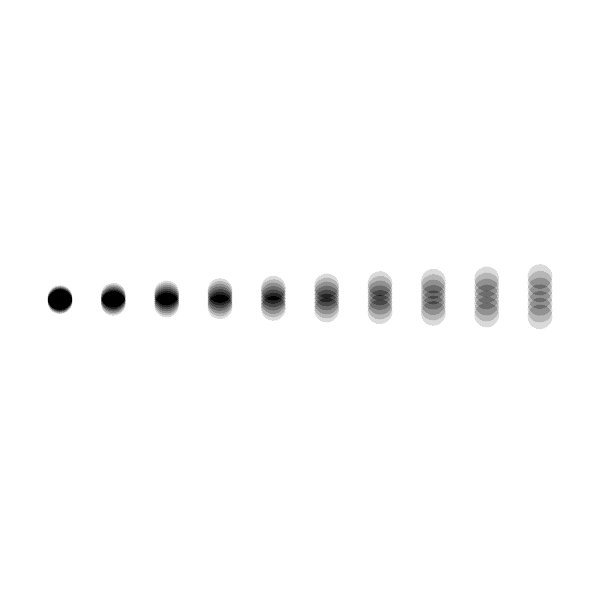
With that code we obtain the frames of the following gif when running our Processing sketch:

The motion blur is just an average of many drawn images. samplesPerFrame and shutterAngle are its parameters.
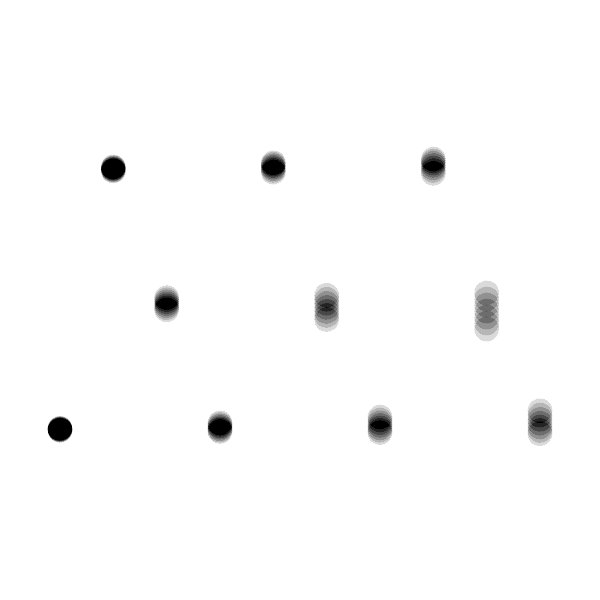
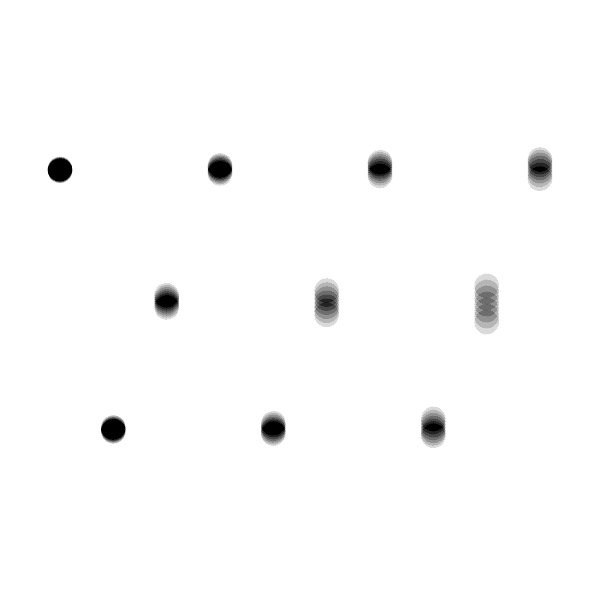
For comparison here is what we obtain without motion blur (samplesPerFrame=1):

Motion blur explanation
(you can skip this part)
samplesPerFrame is the number of drawn images that are averaged to get a frame of the rendered gif (so when you increase it you increase some kind of quality).
shutterAngle is the “width” of the blur. A shutterAngle larger than 1.0 means that there is some time overlap between the motion blur samples of two consecutive frames of the rendered gif.
To explain it with code, if you look at the draw() function of the template (computing a frame of the rendered gif) you can see something like this:
It shows how the time t is set in function of the motion blur parameters, before calling the draw_ function to get motion blur samples. The modulo 1 loops t so that it stays in [0,1[ even for large shutterAngle.
Finally the rest of the code that can look quite complicated is written to extract red/green/blue components from the pixels data array, or the other way: set the pixels data array from red/green/blue components.
The parameter c
In dave’s code you can also see a global variable c changed with mouse y:
You can use this parameter in your code to adjust a value while seeing the animation for constant c (constant mouse y). By clicking you print the current value of c.
More complete templates
At the time of writing a quite recent template from dave looks like this: “spiral thing” processing code
And mine looks like this: new sketch template
I put some functions that should shorten my code if I use them, but so far I most often forget to use them.
I also have some OpenSimplexNoise tab to go with it when creating a new sketch. I don’t think it’s a really good practice because it copies the noise code for each sketch. You can use OpenSimplex noise with this Processing library instead.
Trick to test perfect loops
Here is a trick I sometimes use to check perfect loops.
In the line of code for mouse control of time, have something like this instead:
That way you can check the beginning and end of the loop around the same mouse x position.