Replacement technique (Processing)
2020-11-28
This is about a perfect loop technique that’s probably the one I use the most. It’s quite abstract and general: the idea is to have queue of objects. During the time of one gif loop, each object will take the position or state of a next one. That’s why I call it the “replacement” technique.
Basically we have a function like this one to draw one object:
| void drawThing(float p) | |
| { | |
| // drawing something depending on p | |
| } |
p is a continuous parameter, increasing with time.
To draw all objects with a perfect loop we do:
| int K = 20; | |
| for(int i=0;i<K;i++) | |
| { | |
| float p = 1.0*(i+t)/K; | |
| drawThing(p); | |
| } |
K is the number of objects in the queue, I have often used this notation and I keep it in case you see the source code of my older gifs. Here we divide by K assuming p ranges from 0 to 1 in drawThing but that’s not necessary. This works because t starts at 0 and ends at 1, so you reach the next index with (i+t) at the end of the loop.
If drawThing has same state at p=0 and p=1 there is no problem, but if not you might just make objects out of sight at p=0 and p=1 to avoid objects that appear or disappear suddenly.
So that’s basically everything about this technique but so far it’s quite abstract… let’s take an example.
An example for the replacement technique
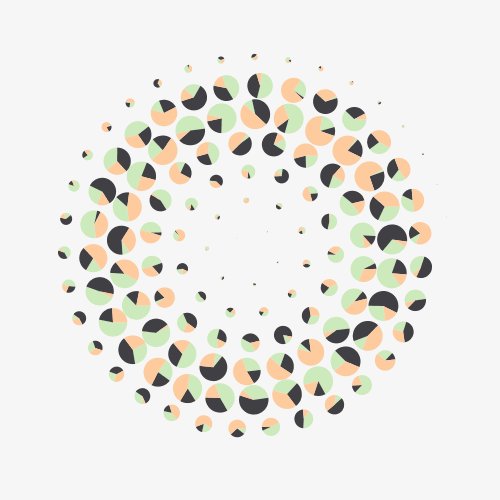
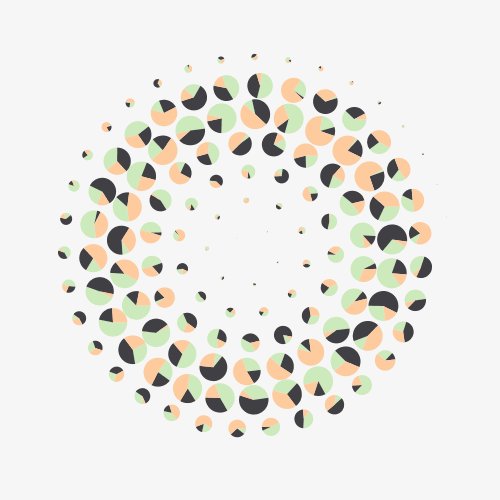
The aim is to make an animation like this one:

Here K=130 and the drawThing function draws a single pie.
Let’s choose a color palette from colorhunt.co:
| color [] palette = {#f7f7f7,#cceabb,#3f3f44,#fdcb9e}; |
To get the position at parameter p on the spiral one can use those equations:
| PVector position(float p) | |
| { | |
| float q = sqrt(p); | |
| float theta = 7*TWO_PI*q; | |
| float r = 0.4*width*q; | |
| return new PVector(r*cos(theta),r*sin(theta)); | |
| } |
The sqrt(p) gives us a good parametrization with constant speed.
The idea for the pie design is to use three random values with noise. The ratio between a value and the sum of all values gives us the share of angle of a part.
Here is some code to get random values that change with p:
| float randomValue(float p,float seed) | |
| { | |
| float scl = 120.0; | |
| return pow(((float)noise.eval(scl*p,seed)+1)/2.0,2.0); | |
| } |
It’s basically 1D noise. The pow function is there to sometimes have values that are much larger than the others.
Here is the code to draw a single pie at p:
| void drawThing(float p) | |
| { | |
| float v1 = randomValue(p,100); | |
| float v2 = randomValue(p,200); | |
| float v3 = randomValue(p,300); | |
| float sumv = v1+v2+v3; | |
| float alpha = 10*TWO_PI*p; | |
| float theta0 = alpha+0; | |
| float theta1 = alpha+map(v1/sumv,0,1,0,TWO_PI); | |
| float theta2 = alpha+map((v1+v2)/sumv,0,1,0,TWO_PI); | |
| float theta3 = alpha+TWO_PI; | |
| float r = 30*sin(PI*p); // sin(PI*p) is 0 at p=0 and p=1 and 1 in the middle | |
| PVector pos = position(p); | |
| noStroke(); | |
| fill(palette[1]); | |
| arc(pos.x, pos.y, r, r, theta0, theta1); | |
| fill(palette[2]); | |
| arc(pos.x, pos.y, r, r, theta1, theta2); | |
| fill(palette[3]); | |
| arc(pos.x, pos.y, r, r, theta2, theta3); | |
| } |
Note that some rotation alpha of constant speed is added. The radius r of the pie varies so that pies appear and then disappear (p=0 and p=1).
So now we can use this piece of code in draw() to do the replacement technique:
| int K = 130; | |
| for(int i=0;i<K;i++) | |
| { | |
| float p = 1.0*(i+t)/K; | |
| drawThing(p); | |
| } |
The entire code is the following:
| OpenSimplexNoise noise; | |
| void setup() | |
| { | |
| size(500,500); | |
| noise = new OpenSimplexNoise(12345); | |
| } | |
| color [] palette = {#f7f7f7,#cceabb,#3f3f44,#fdcb9e}; | |
| int numFrames = 70; | |
| float randomValue(float p,float seed) | |
| { | |
| float scl = 120.0; | |
| return pow(((float)noise.eval(scl*p,seed)+1)/2.0,2.0); | |
| } | |
| PVector position(float p) | |
| { | |
| float q = sqrt(p); | |
| float theta = 7*TWO_PI*q; | |
| float r = 0.4*width*q; | |
| return new PVector(r*cos(theta),r*sin(theta)); | |
| } | |
| void drawThing(float p) | |
| { | |
| float v1 = randomValue(p,100); | |
| float v2 = randomValue(p,200); | |
| float v3 = randomValue(p,300); | |
| float sumv = v1+v2+v3; | |
| float alpha = 10*TWO_PI*p; | |
| float theta0 = alpha+0; | |
| float theta1 = alpha+map(v1/sumv,0,1,0,TWO_PI); | |
| float theta2 = alpha+map((v1+v2)/sumv,0,1,0,TWO_PI); | |
| float theta3 = alpha+TWO_PI; | |
| float r = 30*sin(PI*p); // sin(PI*p) is 0 at p=0 and p=1, and 1 in the middle | |
| PVector pos = position(p); | |
| noStroke(); | |
| fill(palette[1]); | |
| arc(pos.x, pos.y, r, r, theta0, theta1); | |
| fill(palette[2]); | |
| arc(pos.x, pos.y, r, r, theta1, theta2); | |
| fill(palette[3]); | |
| arc(pos.x, pos.y, r, r, theta2, theta3); | |
| } | |
| void draw() | |
| { | |
| background(palette[0]); | |
| float t = 1.0*(frameCount-1)/numFrames; | |
| pushMatrix(); | |
| translate(width/2,height/2); | |
| ////////////////////////// | |
| // replacement technique : | |
| int K = 130; | |
| for(int i=0;i<K;i++) | |
| { | |
| float p = 1.0*(i+t)/K; | |
| drawThing(p); | |
| } | |
| ////////////////////////// | |
| popMatrix(); | |
| if(frameCount<=numFrames) | |
| { | |
| saveFrame("fr###.gif"); | |
| } | |
| if(frameCount==numFrames) | |
| { | |
| println("All frames have been saved"); | |
| stop(); | |
| } | |
| } |
And here is a reminder of the result:

I often use the replacement technique with object oriented programming, each object having its own queue and random parameters.

By using it with a queue for each element of a 2D grid, you can achieve loops like this one:

Some animations using the replacement technique, with their commented code on Github: